關閉報錯反饋
請描述您所遇到的錯誤,我們將盡快予以修正,謝謝!
*必填項,請輸入內容

軟件評級:
應用平臺:WinAll 軟件官網:暫無普通下載
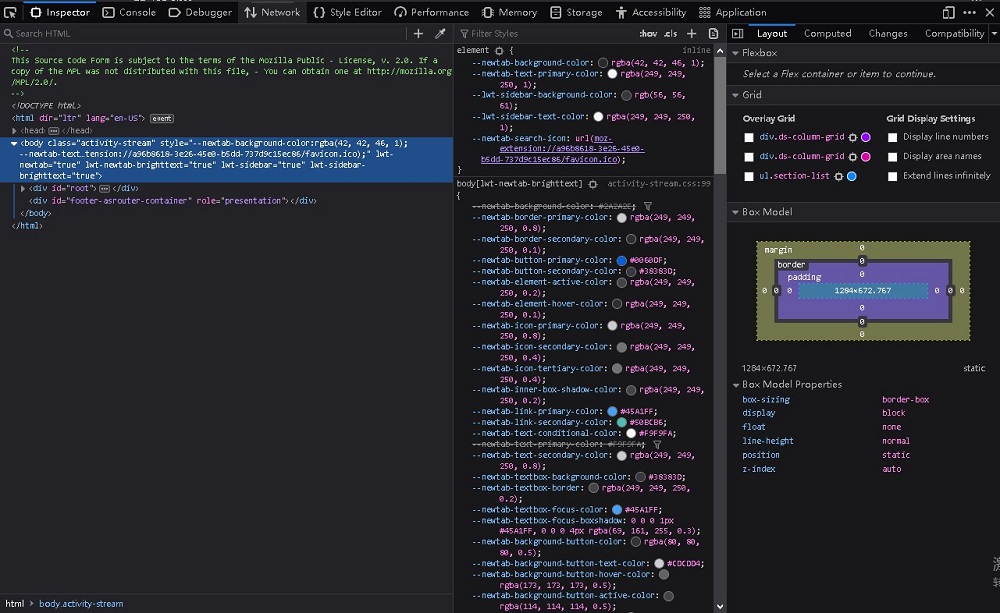
firebug與火狐瀏覽器搭配起來使用,能有效地幫助編程開發人員提高效率,它支持你對html,css等常見文件進行在線修改,占用內存不到1m,使用非常的便捷方便。
Firebug如同一把精巧的瑞士軍刀,從各個不同的角度剖析Web頁面內部的細節層面,給極限軟件園Web開發者帶來很大的便利,也是一個除錯工具。用戶可以利用它除錯、編輯、甚至刪改任何網站的 CSS、HTML、DOM 以及JavaScript 代碼。

【激活】
軟件的激活是基于URL的,遵守相同的來源策略。這意味著,當您在不同的選項卡上打開同一個來源的頁面時,軟件會自動打開。當您在同一選項卡中打開不同來源的頁面時,它會自動關閉。另一方面DevTools的激活是基于標簽的。這意味著,當您在選項卡中打開DevTools時,即使您在不同網站之間切換,它們也會保持打開狀態。當你切換到另一個標簽,但是,他們被關閉。
【過濾日志消息】
軟件提供了兩種方法來過濾日志消息,通過選項菜單和工具欄中的過濾器按鈕。開發者工具控制臺通過其工具欄內的過濾器按鈕提供類似的功能- 集中在一個地方。
【控制臺API】
從網頁內將東西記錄到控制臺在頁面中提供了一個控制臺API。開發者工具共享相同的API,所以你的console.*語句將繼續工作。
【服務器日志】
像FirePHP這樣的Firebug擴展允許將服務器端消息記錄到軟件控制臺。該功能已經使用ChromeLogger協議集成到DevTools中,不需要安裝任何擴展
【打開工具】
按F12可打開軟件。要打開它來檢查元素,可以按Ctrl+ Shift+ C/ Cmd+ Opt+ C。DevTools共享相同的快捷鍵,但也提供了不同面板的快捷鍵。例如,網絡監視器可以通過Ctrl+ Shift+ Q/ Cmd+ Opt+ 打開Q,Web控制臺通過Ctrl+ Shift+ K/ Cmd+ Opt+ K打開,調試器通過Ctrl+ Shift+ S/ Cmd+ Opt+ 打開S。
該Web控制臺是程序的相當于控制臺面板。它顯示與網頁相關的日志信息,并允許您通過命令行執行JavaScript表達式。兩者之間的顯示有所不同。這可能會改變錯誤1269730。
【命令行API】
軟件中的命令行API提供了一些特殊功能,以方便您使用。開發工具命令行有一些共同的功能,但也有一些其他的功能,錯過了別人。
【堅持日志】
在軟件中,您可以單擊工具欄中的Persist按鈕以保留頁面導航和重新加載之間記錄的消息。在DevTools中,這個選項被稱為啟用日志,并且在“工具箱選項”面板中可用。
【命令歷史】
該命令歷史記錄可通過在軟件中的命令行按鈕,可以按↑/↓在DevTools命令行中。
1、控制臺(Console)功能
控制臺得主要作用是用來顯示網頁各類錯誤信息,并可對日志進行打印處理。同時可以在進行javascript調試的時候當作命令行窗口使用,并通過概況子選項說明javascript代碼執行的相關信息。
2、腳本(Javascript)功能
腳本功能主要是一個腳本調試器,可以進行單步調試、斷點設置、變量查看等功能,同時通過右邊的監控功能來實現腳本運行時間的查看和統計,提高運行效率。
3、網絡(Net)功能
該標簽功能主要用來監控網頁各組成元素的運行時間的信息,方便找出其中運行時間較慢的部分,進一步優化運行效率。
4、HTML功能
此菜單標簽功能,主要用于查看當前頁面的源代碼功能,并可進行編輯,實時顯示,從而實現頁面最佳效果。
5、DOM功能:該功能主要用于查看頁面DOM信息,通過提供的搜索功能實現DOM的快速準確定位,并可雙擊來實現DOM節點屬性或值的修改。
6、CSS功能
點擊CSS菜單標簽,可查看所有的CSS定義信息,同時也可以通過雙擊來達到修改頁面樣式的效果。
猜你喜歡 / Guess You Like
最新更新 / Last Update
請描述您所遇到的錯誤,我們將盡快予以修正,謝謝!
*必填項,請輸入內容
網友評論 / comment
0條評論
查看所有0條評論>